本文最后更新于243 天前,其中的信息可能已经过时,如有错误请发送邮件到2289035571@QQ.COM
感谢UniApi对本博客的的大力赞助。 创作不易,如果您觉得有帮助,请 支持LIncol29! 为了让我能够继续创作更好的内容,你也可以选择订阅博客的 VIP ,包年VIP仅需10元/年,所有VIP内容免费观看
使用C#代码解决窗体显示不全或窗体和界面不匹配问题
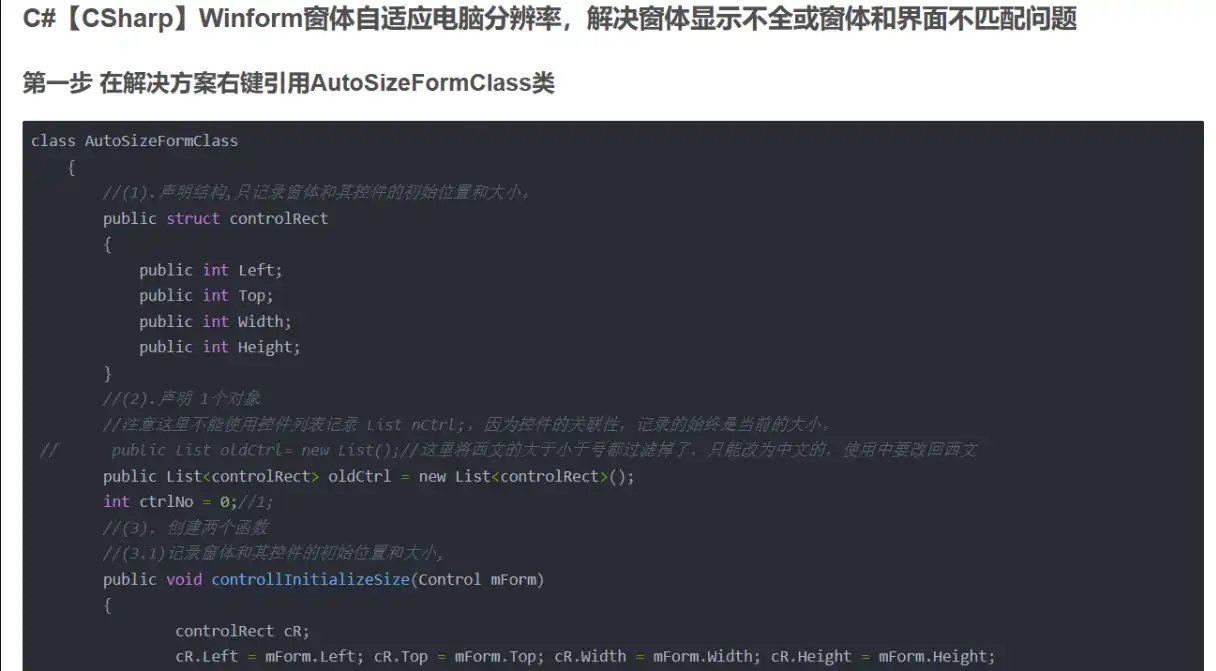
在解决方案右键引用AutoSizeFormClass类
class AutoSizeFormClass
{
_//(1).声明结构,只记录窗体和其控件的初始位置和大小。_
public struct controlRect
{
public int Left;
public int Top;
public int Width;
public int Height;
}
_//(2).声明 1个对象_
_//注意这里不能使用控件列表记录 List nCtrl;,因为控件的关联性,记录的始终是当前的大小。_
_// public List oldCtrl= new List();//这里将西文的大于小于号都过滤掉了,只能改为中文的,使用中要改回西文_
public List<controlRect> oldCtrl = new List<controlRect>();
int ctrlNo = 0;_//1;_
_//(3). 创建两个函数_
_//(3.1)记录窗体和其控件的初始位置和大小,_
public void controllInitializeSize(Control mForm)
{
controlRect cR;
cR.Left = mForm.Left; cR.Top = mForm.Top; cR.Width = mForm.Width; cR.Height = mForm.Height;
oldCtrl.Add(cR);_//第一个为"窗体本身",只加入一次即可_
AddControl(mForm);_//窗体内其余控件还可能嵌套控件(比如panel),要单独抽出,因为要递归调用_
_//this.WindowState = (System.Windows.Forms.FormWindowState)(2);//记录完控件的初始位置和大小后,再最大化_
_//0 - Normalize , 1 - Minimize,2- Maximize_
}
private void AddControl(Control ctl)
{
foreach (Control c in ctl.Controls)
{ _//**放在这里,是先记录控件的子控件,后记录控件本身_
_//if (c.Controls.Count > 0)_
_// AddControl(c);//窗体内其余控件还可能嵌套控件(比如panel),要单独抽出,因为要递归调用_
controlRect objCtrl;
objCtrl.Left = c.Left; objCtrl.Top = c.Top; objCtrl.Width = c.Width; objCtrl.Height = c.Height;
oldCtrl.Add(objCtrl);
_//**放在这里,是先记录控件本身,后记录控件的子控件_
if (c.Controls.Count > 0)
AddControl(c);_//窗体内其余控件还可能嵌套控件(比如panel),要单独抽出,因为要递归调用_
}
}
_//(3.2)控件自适应大小,_
public void controlAutoSize(Control mForm)
{
if (ctrlNo == 0)
{ _//*如果在窗体的Form1_Load中,记录控件原始的大小和位置,正常没有问题,但要加入皮肤就会出现问题,因为有些控件如dataGridView的的子控件还没有完成,个数少_
_//*要在窗体的Form1_SizeChanged中,第一次改变大小时,记录控件原始的大小和位置,这里所有控件的子控件都已经形成_
controlRect cR;
_// cR.Left = mForm.Left; cR.Top = mForm.Top; cR.Width = mForm.Width; cR.Height = mForm.Height;_
cR.Left = 0; cR.Top = 0; cR.Width = mForm.PreferredSize.Width; cR.Height = mForm.PreferredSize.Height;
oldCtrl.Add(cR);_//第一个为"窗体本身",只加入一次即可_
AddControl(mForm);_//窗体内其余控件可能嵌套其它控件(比如panel),故单独抽出以便递归调用_
}
float wScale = (float)mForm.Width / (float)oldCtrl[0].Width;_//新旧窗体之间的比例,与最早的旧窗体_
float hScale = (float)mForm.Height / (float)oldCtrl[0].Height;_//.Height;_
ctrlNo = 1;_//进入=1,第0个为窗体本身,窗体内的控件,从序号1开始_
AutoScaleControl(mForm, wScale, hScale);_//窗体内其余控件还可能嵌套控件(比如panel),要单独抽出,因为要递归调用_
}
private void AutoScaleControl(Control ctl, float wScale, float hScale)
{
int ctrLeft0, ctrTop0, ctrWidth0, ctrHeight0;
_//int ctrlNo = 1;//第1个是窗体自身的 Left,Top,Width,Height,所以窗体控件从ctrlNo=1开始_
foreach (Control c in ctl.Controls)
{ _//**放在这里,是先缩放控件的子控件,后缩放控件本身_
_//if (c.Controls.Count > 0)_
_// AutoScaleControl(c, wScale, hScale);//窗体内其余控件还可能嵌套控件(比如panel),要单独抽出,因为要递归调用_
ctrLeft0 = oldCtrl[ctrlNo].Left;
ctrTop0 = oldCtrl[ctrlNo].Top;
ctrWidth0 = oldCtrl[ctrlNo].Width;
ctrHeight0 = oldCtrl[ctrlNo].Height;
_//c.Left = (int)((ctrLeft0 - wLeft0) * wScale) + wLeft1;//新旧控件之间的线性比例_
_//c.Top = (int)((ctrTop0 - wTop0) * h) + wTop1;_
c.Left = (int)((ctrLeft0) * wScale);_//新旧控件之间的线性比例。控件位置只相对于窗体,所以不能加 + wLeft1_
c.Top = (int)((ctrTop0) * hScale);_//_
c.Width = (int)(ctrWidth0 * wScale);_//只与最初的大小相关,所以不能与现在的宽度相乘 (int)(c.Width * w);_
c.Height = (int)(ctrHeight0 * hScale);_//_
ctrlNo++;_//累加序号_
_//**放在这里,是先缩放控件本身,后缩放控件的子控件_
if (c.Controls.Count > 0)
AutoScaleControl(c, wScale, hScale);_//窗体内其余控件还可能嵌套控件(比如panel),要单独抽出,因为要递归调用_
if (ctl is DataGridView)
{
DataGridView dgv = ctl as DataGridView;
Cursor.Current = Cursors.WaitCursor;
int widths = 0;
for (int i = 0; i < dgv.Columns.Count; i++)
{
dgv.AutoResizeColumn(i, DataGridViewAutoSizeColumnMode.AllCells); _// 自动调整列宽_
widths += dgv.Columns[i].Width; _// 计算调整列后单元列的宽度和_
}
if (widths >= ctl.Size.Width) _// 如果调整列的宽度大于设定列宽_
dgv.AutoSizeColumnsMode = DataGridViewAutoSizeColumnsMode.DisplayedCells; _// 调整列的模式 自动_
else
dgv.AutoSizeColumnsMode = DataGridViewAutoSizeColumnsMode.Fill; _// 如果小于 则填充_
Cursor.Current = Cursors.Default;
}
}
}
}
在需要自适应的窗体中实例化AutoSizeFormClass变量
AutoSizeFormClass autoSize = new AutoSizeFormClass();
在窗体Load事件中使用controllInitializeSize 方法
autoSize.controllInitializeSize(this);
在窗体Page_SizeChanged事件中使用controlAutoSize 方法
autoSize.controlAutoSize(this);
文章参考资料
- C# 文章集合:更全面的 C# 知识点文章.
- B站见解如何使用此代码:可以去B站看我的视频,如何使用此代码。以及展现效果





非常好用
程序不对啊,某些控件位置偏移了
你好,这个问题解决了吗?
怎么添加引用 是先在项目中创建一个cs文件吗
没有用